Содержание
- Содержание
- Как это работает
- Пример быстрого запуска
- Функционал разметки
- Sass примеси
- Переменные
- Смешивания
- Примеры использования
- Столбцы и промежутки
Как это работает
На высоком уровне, блочная система работает так:
- Существует три основных компонента—контейнера, строки и столбцы.
- Контейнеры—.container для фиксированной ширины или .container-fluid на полную ширину—центрирует содержание вашего сайта и помогает выровнять содержание блока.
- «Rows» — горизонтальные группы столбцов, которые обеспечивают чтобы столбцы выстроились правильно.
- Контент должен быть помещен в столбцах, и только колонки могут быть непосредственными потомками строк.
- Классы столбце указано количество столбцов, которые вы хотите использовать из 12 возможных в ряду. Так что если вы хотите три равные ширины столбцов, нужно использовать .col-sm-4.
- Столбец width устанавливаются в процентах, так они всегда изменчивый и размерами по отношению к родительскому элементу.
- Столбцы имеют горизонтальную padding для создания промежутка между отдельными столбцами.
- Есть пять грид уровней, по одному для каждой aдаптивные точки останова: сверхмалые, малые, средние, большие, и очень большие.
- Грид уровни основываются на минимальной ширине, то есть они применяются к ярусу и всем, кто выше его (например, .col-sm-4 применим для малых, средних, больших, и очень больших устройств).
- Вы можете использовать предопределенные грид классов или Sass примеси для более семантической разметки.
Звучит хорошо? Отлично, давайте перейдем посмотрев все это на примерах.
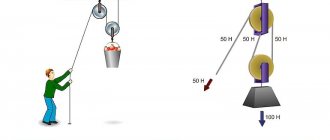
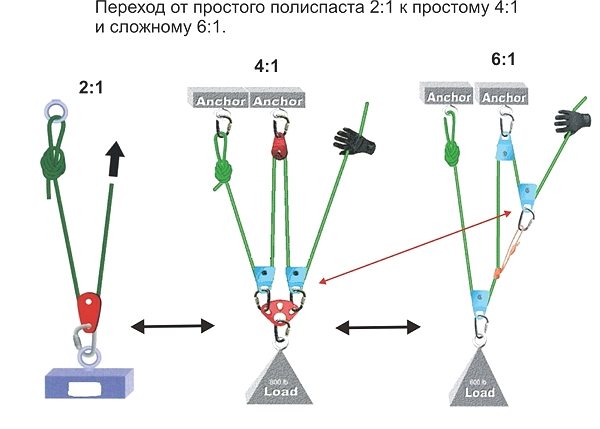
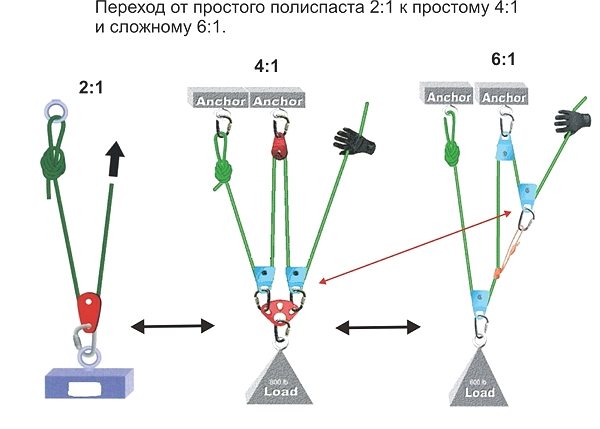
Каким образом мы упрощаем подъем грузов?
Грузовой полиспаст – это система, состоящая из веревок и блоков, благодаря которой можно выиграть в эффективной силе при потере в длине. Принцип довольно прост. В длине мы проигрываем ровно столько, во сколько раз оказался выигрыш в силе. Благодаря этому золотому правилу механики можно поднимать грузы большой массы, не прилагая при этом больших усилий. Что в принципе не так критично. Приведем пример. Вот вы выиграли в силе в 8 раз, при этом вам придется вытянуть веревку длиной в 8 метров, чтобы поднять объект на высоту 1 метр.

Применение таких приспособлений обойдется вам дешевле, чем аренда подъемного крана, к тому же, вы можете сами контролировать выигрыш в силе. У полиспаста есть две разные стороны: одна из них неподвижная, которая крепится на опоре, а другая – подвижная, которая цепляется на самом грузе. Выигрыш в силе происходит благодаря подвижным блокам, которые крепятся на подвижной стороне полиспаста. Неподвижная часть служит только для изменения траектории движения самой веревки.


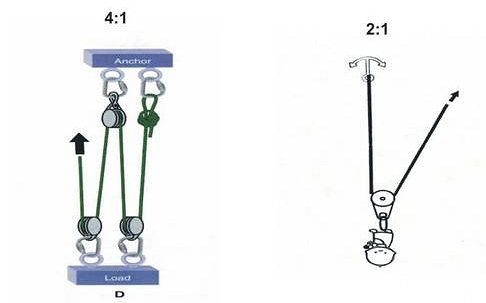
Виды полиспастов выделяют по сложности, четности и кратности. По сложности есть простые и сложные механизмы, а кратность обозначает умножение силы, то есть, если кратность будет равна 4, то теоретически вы выигрываете в силе в 4 раза. Также редко, но все же применяется скоростной полиспаст, такой вид дает выигрыш в скорости перемещения грузов при совсем малой скорости элементов привода.
Пример быстрого запуска
Если вы используете Bootstrap скомпилированный CSS, в этом примере вы хотите, чтобы начать с.
One of three columns
One of three columns
One of three columns
class=»container»> class=»row»> class=»col-sm-4″> One of three columns
class=»col-sm-4″> One of three columns
class=»col-sm-4″> One of three columns
Приведенный выше пример создает три столбца с равной шириной на малых, средних, больших, и очень больших устройствах, используя наш предопределенный грид класс. Эти столбцы располагаются по центру страницы родителя .container.
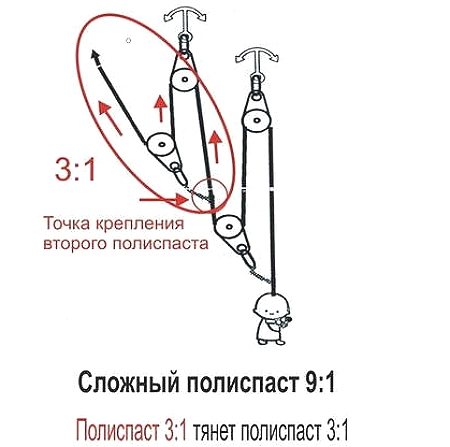
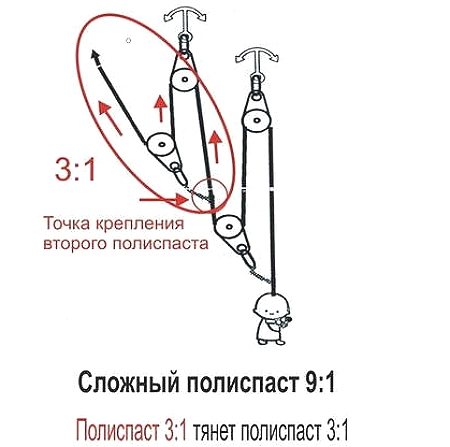
Сложная система блоков – как рассчитать выигрыш в силе?
Теперь узнаем, как работает полиспаст сложного типа. Под этим названием подразумевается механизм, где соединены в одну систему несколько простых вариантов данного грузового устройства, они тянут друг друга. Выигрыш в силе таких конструкций рассчитывается путем перемножения их кратностей. Например, мы тянем один механизм с кратностью 4, а другой с кратностью 2, тогда теоретический выигрыш в силе у нас будет равен 8. Все вышеуказанные расчеты имеют место быть только у идеальных систем, у которых нет силы трения, на практике же дела обстоят иначе.


В каждом из блоков происходит небольшая потеря в мощности из-за трения, так как она еще тратится как раз на преодоление силы трения. Для того чтобы уменьшить трение, необходимо помнить: чем больше у нас радиус перегиба веревки, тем меньше будет сила трения. Лучше всего использовать ролики с большим радиусом там, где это возможно. При использовании карабинов следует делать блок из одинаковых вариантов, но ролики гораздо эффективнее карабинов, так как на них у нас потеря составляет 5-30 %, а вот на карабинах же до 50 %. Также не лишним будет знать, что наиболее эффективный блок необходимо располагать ближе к грузу для получения максимального эффекта.


Как же нам рассчитать реальный выигрыш в силе? Для этого нам необходимо знать КПД применяемых блоков. КПД выражается числами от 0 до 1, и если мы используем веревку большого диаметра или слишком жесткую, то эффективность от блоков будет значительно ниже, чем указана производителем. А значит, необходимо это учесть и скорректировать КПД блоков. Чтобы рассчитать реальный выигрыш в силе простого типа грузоподъемного механизма, необходимо рассчитать нагрузку на каждую ветвь веревки и сложить их. Для расчета выигрыша в силе сложных типов необходимо перемножить реальные силы простых, из которых он состоит.
Функционал разметки
При Bootstrap использует ems или rems для определения большинства размеров, pxs применяются для грид точки останова и ширины контейнера. Это происходит потому, что Ширина области просмотра в пикселях и не меняется с размером шрифта.
Смотри как аспекты Bootstrap блочная система работают на нескольких устройствах с таблица.
| Сверхмалые <544px | Небольшой ≥544px | Средний ≥768px по | Большие ≥992px | Очень большой ≥1200px | |
| Поведение разметки | Horizontal at all times | Collapsed to start, horizontal above breakpoints | |||
| Ширина контейнера | None (auto) | 576px | 720px | 940px | 1140px |
| Класс префикса | .col-xs- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| # колонок | 12 | ||||
| Промежуточная ширина | 1.875rem / 30px (15px on each side of a column) | ||||
| Вкладка | Yes | ||||
| Отступ | Yes | ||||
| Выравнивание столбцов | Yes | ||||
Создаем простейший подъемный механизм своими руками
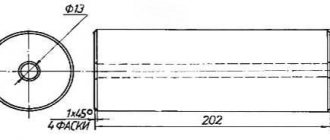
А вот если механизм для грузов нужен срочно или на один раз, а выбирать по магазинам его нет времени и жалко денег, мы расскажем, как сделать полиспаст своими руками. Хорошо, если у вас в мастерской имеются резьбовые шпильки, подшипники, блок, трос, крюк, шестеренка. Понадобится немного времени: нужно подшипники насадить на шпильку. Гайку от шпильки желательно зафиксировать, чтобы не тратить некоторую часть сил впустую на прокручивание своеобразного вала. Конец шпильки можно снабдить шестеренкой, сделав таким образом более удобный ручной привод.


Через блок перекидываем трос и крепим его на опоре, а вот на другой конец цепляем крюк, на который будем вешать груз. Также на конце троса можно зафиксировать систему строп, если характер груза не позволит его насадить на крюк. В принципе, самый простейший вариант полиспаста готов. Остается приступить к работе, соблюдая технику безопасности, которая одинакова для всех механизмов, как покупных, так и самодельных. Внимательно проверяйте все элементы на целостность перед работой, а во время работы не делайте резких движений, поднимать груз следует плавно, и, конечно, не стоит стоять под подвешенным грузом.


Sass примеси
При использовании Bootstrap источник Sass файлов, у вас есть возможность использования Sass переменных и миксинов для создания пользовательских семантических, aдаптивный страница разметки. Наш предопределенный грид классов использовать те же переменные и миксины представить целый набор готовых классов для быстрого aдаптивный разметки.
Переменные
Переменные и карты определить количество столбцов, ширину промежутка, а медиа запросов точки, с которой начинается плавающие столбцы. Мы используем их, чтобы создать предопределенный грид классов, описанных выше, а также для пользовательских миксины, перечисленных ниже.
$grid-columns: 12; $grid-gutter-width: 30px; $grid-breakpoints: ( // Extra small screen / phone xs: 0, // Small screen / phone sm: 544px, // Medium screen / tablet md: 768px, // Large screen / desktop lg: 992px, // Extra large screen / wide desktop xl: 1200px ); $container-max-widths: ( sm: 576px, md: 720px, lg: 940px, xl: 1140px );
Смешивания
Смешивания используются в сочетании с переменных разметкок, чтобы образовать семантические CSS для отдельных столбцов разметки.
// Создает оболочку для ряда столбцов @mixin make-row($gutter: $grid-gutter-width) { @if $enable-flex { display: flex; flex-wrap: wrap; } @else { @include clearfix(); } margin-left: ($gutter / -2); margin-right: ($gutter / -2); } // Делаем элемент грид-готов (применив все, но Ширина) @mixin make-col-ready($size, $columns: $grid-columns, $gutter: $grid-gutter-width) { position: relative; min-height: 1px; // Предотвращения коллапса padding-right: ($gutter / 2); padding-left: ($gutter / 2); // Предотвращения столбцов становится слишком узким, когда за меньший грид уровни // всегда установка Ширина: 100%;`. Это работает, потому что мы используем Флекс значения // позже, чтобы переопределить это начальная Ширина. @if $enable-flex { width: 100%; } } @mixin make-col($size, $columns: $grid-columns, $gutter: $grid-gutter-width) { @if $enable-flex { flex: 0 0 percentage($size / $columns); // Добавить `Макс-ширина по обеспечению содержания в каждом столбце не задуть // Ширина столбца. Применяется для ie10+ и Firefox. Chrome и Safari // не нуждаются в этом. max-width: percentage($size / $columns); } @else { float: left; width: percentage($size / $columns); } } // Получить фантазии с помощью взаимозачета или изменить порядок сортировки @mixin make-col-offset($columns) { margin-left: percentage(($columns / $grid-columns)); } @mixin make-col-push($columns) { left: percentage(($columns / $grid-columns)); } @mixin make-col-pull($columns) { right: percentage(($columns / $grid-columns)); }
Примеры использования
Вы можете изменить переменные на собственные значения, или просто использовать миксины с их значениями по умолчанию. Вот пример с использованием параметров по умолчанию, чтобы создать два столбца разметка с зазором между ними.
Увидеть его в действии в это привело к примеру.
.container { max-width: 60em; @include make-container(); } .row { @include make-row(); } .content-main { @include make-col-ready(); @media (max-width: 32em) { @include make-col(6); } @media (min-width: 32.1em) { @include make-col(8); } } .content-secondary { @include make-col-ready(); @media (max-width: 32em) { @include make-col(6); } @media (min-width: 32.1em) { @include make-col(4); } }
class=»container»> class=»row»> class=»content-main»>…
class=»content-secondary»>…
Веревка и ее роль в работе полиспаста
Не стоит забывать еще и о трении веревки, так как ветви ее могут перекручиваться между собой, а ролики от больших нагрузок могут сходиться и зажимать веревку. Дабы этого не происходило, следует разнести блоки относительно друг друга, например, можно между ними использовать монтажную плату. Следует также приобретать только статические веревки, не растягивающиеся, так как динамические дают серьёзный проигрыш в силе. Для сбора механизма может использоваться как отдельная, так и грузовая веревка, присоединенная к грузу независимо от подъемного устройства.


Преимущества использования отдельной веревки состоит в том, что вы можете быстро собрать или приготовить заранее грузоподъемную конструкцию. Вы также можете использовать всю ее длину, это также облегчает проход узлов. Из минусов можно упомянуть то, что нет возможности автоматической фиксации поднимаемого груза. Преимущества грузовой веревки в том, что возможна автофиксация поднимаемого объекта, и нет необходимости в отдельной веревке. Из минусов важно то, что при работе сложно проходить узлы, а также приходится затрачивать грузовую веревку на сам механизм.


Поговорим об обратном ходе, который неизбежен, так как он может возникнуть при прихватывании веревки, или же в момент снятия груза, или при остановке на отдых. Чтобы обратного хода не возникало, необходимо использовать блоки, которые пропускают веревку только в одну сторону. При этом организовываем конструкцию так, что блокирующий ролик крепится первым от поднимаемого объекта. Благодаря этому, мы не только избегаем обратного хода, но также позволяем закрепить груз на время разгрузки или же просто перестановки блоков.
Если вы используете отдельную веревку, то блокирующий ролик крепится последним от поднимаемого груза, при этом фиксирующий ролик должен обладать высокой эффективностью.
Настройка грид
Используя наш встроенного грид Sass переменные и карты, можно полностью настроить предопределенные грид классов. Изменение количества уровней, в медиа Размеры запроса и ширину контейнера—то перекомпилировать.
Столбцы и промежутки
Число грид столбцами и горизонтальными внутренний отступ (ака, промежутки) может быть изменен через Sass переменные. $grid-columns используется для создания ширины (в процентах) каждого отдельного столбца в то время как $grid-gutter-width делятся поровну между padding-left и padding-right для водостоков колонки.
$grid-columns: 12; $grid-gutter-width: 30px;
Грид уровней
Перемещение за пределы самих колонок, Вы также можете настроить количество грид уровнях. Если вы хотели всего лишь три грид уровней, вы бы обновление $grid-breakpoints и $container-max-widths Что-то вроде этого:
$grid-breakpoints: ( sm: 480px, md: 768px, lg: 1024px ); $container-max-widths: ( sm: 420px, md: 720px, lg: 940px );
При внесении любых изменений в файл Sass переменные или карты, Вам необходимо сохранить изменения и перекомпилировать. Это будет совершенно новый набор предопределенных грид классы для ширины столбцов, смещение, толкает и тянет. Адаптивный ЖКХ видимости также будут обновлены, чтобы использовать пользовательские точки останова.